秋口に今までツールバー(主にセル上右クリック)で運用していた自作アドイン達をリボンに移植しました。
順調に運用していたが、アドインタブから標準メニューのタブに移動するのが煩わしく感じるようになってきた。
幸いにもアドインタブはスペースに余裕があるので、使用頻度の高い標準メニューだけでも表示されるようになればタブ移動の回数が減って快適に作業出来るのではないかと考えた。
リボン編集ツール(CustomUIEditor)
リボンを編集するツールはいくつかありますが、私は『Custom UI Editor』を使用しました。
Custom UI Editorの入手・準備方法は下記のサイトをご参考ください。
www.ka-net.org
私はインストールはせずに、上記記事で紹介されている方法で手動起動して使用しています。
通常のメニューの追加
Custom UI Editorを開いたら左上のOPENからリボンを編集したいExcelブックを開きます。

リボンの編集を行ったことのないブックであれば、このように真っ白な状態になっています。

ここからの初回の編集は下記のサイトをご参考ください。 www.ka-net.org
現在のリボンコード
下記はアドインメニューの設定のみ完了している現在のリボンのコードです。
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="customTab" label="myTool"> <group id="customGroup01" label="コメント"> <button id="customButtonA01" label="選択範囲コメント削除" imageMso="RecoverDeletedItems" size="normal" onAction="選択範囲コメント削除" /> <button id="customButtonA02" label="全コメント削除" imageMso="RecoverDeletedItems" size="normal" onAction="全コメント削除" /> <button id="customButtonA03" label="コメント抽出" imageMso="RightArrow2" size="normal" onAction="CommentExport" /> <button id="customButtonA04" label="コメントインポート" imageMso="RightToLeftEmbedding" size="normal" onAction="CommentInport" /> <button id="customButtonA05" label="コメントぴったり" imageMso="RecursiveSection" size="normal" onAction="CommentPittariMove" /> </group> <group id="customGroup02" label="シート"> <button id="customButtonB01" label="全シート保護" imageMso="RevisionsLockTracking" size="normal" onAction="AllSheetRock" /> <button id="customButtonB02" label="全シート保護解除" imageMso="RevisionsLockTracking" size="normal" onAction="AllSheetUnRock" /> <button id="customButtonB03" label="現シート保護" imageMso="RevisionsLockTracking" size="normal" onAction="ActiveSheetRock" /> <button id="customButtonB04" label="現シート保護解除" imageMso="RevisionsLockTracking" size="normal" onAction="ActiveSheetUnRock" /> <button id="customButtonB05" label="シート追加" imageMso="HappyFace" size="normal" onAction="シート追加フォーム" /> <button id="customButtonB06" label="ウィンドウ枠固定" imageMso="HappyFace" size="normal" onAction="WindowFrameReleaseConfig" /> <button id="customButtonB07" label="シート移動" imageMso="ContextMenuRunningLateMenu" size="normal" onAction="SheetNameChange" /> </group> <group id="customGroup03" label="その他"> <button id="customButtonC06" label="正規表現検索" imageMso="CalendarViewTaskList" size="large" onAction="RegRRshow" /> <button id="customButtonC11" label="フィルタ検索" imageMso="ResourceAllViewsGallery" size="large" onAction="AutoFilterSearchShow" /> <button id="customButtonC01" label="全角⇒半角" imageMso="HappyFace" size="normal" onAction="全角⇒半角" /> <button id="customButtonC02" label="半角⇒全角" imageMso="AsianLayoutCharacterScaling" size="normal" onAction="半角⇒全角" /> <button id="customButtonC03" label="少数and式発見" imageMso="HappyFace" size="normal" onAction="少数and式発見" /> <button id="customButtonC04" label="外部LinkCheck" imageMso="ChartQuickExplore" size="normal" onAction="外部LinkCheck" /> <button id="customButtonC05" label="自動計算OnOff" imageMso="EditDAX" size="normal" onAction="AutoCalcOnOff" /> <button id="customButtonC08" label="行固定オートフィット" imageMso="HappyFace" size="normal" onAction="行固定オートフィット" /> <button id="customButtonC09" label="クロスハイライト開始" imageMso="_3DLightingGalleryClassic" size="normal" onAction="CrossHighlightStart" /> <button id="customButtonC10" label="クロスハイライト終了" imageMso="_3DLightingGalleryClassic" size="normal" onAction="CrossHighlightEnd" /> </group> </tab> </tabs> </ribbon> </customUI>
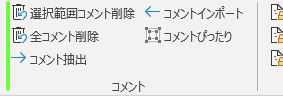
実際のリボンの状態はこうなっています。
このアドインメニューの左側に標準メニューを追加していきます。(画像左端グリーン部分)

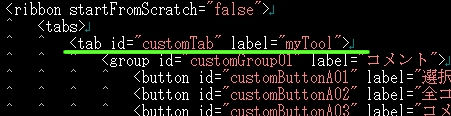
コードではこの部分に追記していきます。(グリーン線部分)

追記コード
<tab id="customTab" label="myTool"> <group id="customGroup04" label="表示"> <menu idMso="ClearMenu" size="normal" /> <menu idMso="SortFilterMenu" size="normal" /> <gallery idMso="ShapesInsertGallery" size="normal" /> <toggleButton idMso="AlignCenter" size="normal" /> <comboBox idMso="Font" /> <comboBox idMso="FontSize" /> </group> <group id="customGroup05" label="検証"> <button idMso="NameManager" size="normal" /> <button idMso="TracePrecedents" size="normal" /> <button idMso="TraceDependents" size="normal" /> <splitButton idMso="TraceRemoveArrowsMenu" size="normal" /> <button idMso="FormulaEvaluate" size="normal" /> </group> <group id="customGroup01" label="コメント">
2行目から下から2行目が追記したコードになります。
コード作成の際の注意点
下記でコードの作成方法を紹介していきますが、記載する際には以下の点にご注意ください。
- リボンの構文は大文字・小文字が判別されます。
- 大文字の箇所は大文字で記載する
- 各要素に不必要な項目を記載するとエラー
- 構文誤りのままExcelを開くと何のエラーもないままリボンに表示されない
3の項目の通り、Excelのデフォルト設定では、構文誤りのまま設定をしたブックを開いても何のエラーもないままリボンにメニューが表示されません。
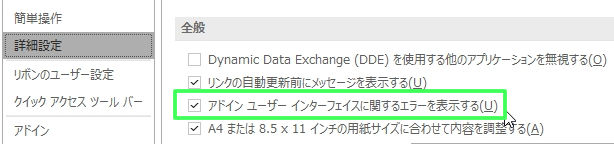
ただし下記の設定を行うことで構文誤りがあった場合に詳細なエラー情報を表示できるようになります。

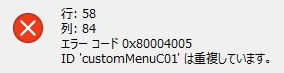
表示されるエラー例

上記情報はtwitterのフォロワー様から教えて頂きました。
ここのアドインユーザーインターフェイス関するってとこにチェックいれると一応エラー詳細表示されますよー☺️
— ピッピ@VBA頑張る (@pippi_vba) 2020年12月26日
既に知ってるかもしれませんが一応😅 pic.twitter.com/IYpFafOM9i
グループ作成
まずはグループを作成します。
<group id="customGroup04" label="表示"> ~ </group>
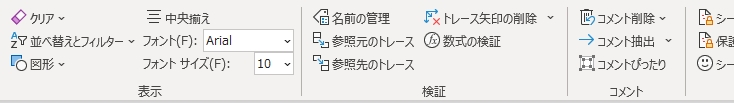
ここで設定したグループはこの範囲になります。

自分でわかりやすいグルーピングを行ってください。
- id:他と重複しないものを設定してください。
- label:この項目がグループ名として表示されます。
グループを作成した後は、グループ内に設置する項目の設定を行います。
項目を設置する構文は以下のとおりです。
<ボタン種別 idMso="idMSO名" size="大きさ">
標準をメニューを追加する場合の最低限必要な項目はボタン種別とidMsoです。
sizeに関してはNormalとLargeの2種類から選択ができます。
指定しなかった場合にはNormal設定になります。
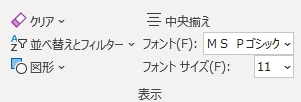
ClearMenuで比較するとこの様になります。

標準項目idMsoの調べ方
idMsoがExcelのどの標準メニューを呼び出すか判別するための記号になります。
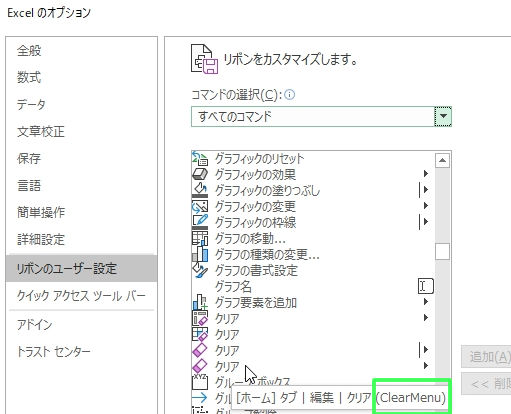
idMsoはリボン編集画面で追加したい項目にマウスカーソルを当てると表示されます。
今回はクリアを選択していて、表示されているidMsoは「CelarMenu」になります。

idMsoの調べ方については下記サイトを参照させて頂きました。
ボタン種別の調べ方
次にボタンの種別を調べます。
私は下記のサイトでダウンロードしたPDFで調べました。

docs.microsoft.com
ダウンロードしたPDFを開き先程調べたidMsoでPDF内を検索します。
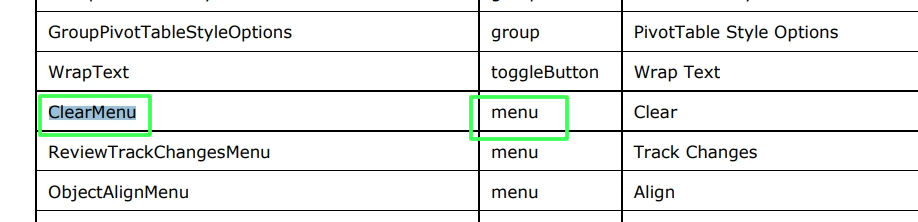
何箇所かヒットしますが、その中で完全一致していた下記の項目の2列めの「menu」がClearMenuのボタン種類になります。

集計したところボタンの種類は下記のとおりですので、調べるのが手間であればどれか決め打ちでも良いかなと思います。
リボンのボタン種類
- button
- checkBox
- comboBox
- dropDown
- gallery
- group
- menu
- splitButton
- tab
- toggleButton
ボタンの設定
調べたidMsoとボタンを種類をボタン構文に当てはめていきます。
<ボタン種別 idMso="idMSO名" size="大きさ"> ↓ <menu idMso="ClearMenu" size="Normal">
以上でボタンの設定まで完了しました。
追加したいボタンの数だけ上記作業を繰り返してください。
リボンの設定保存
ボタンの追加が完了したら、Custom UI Editorの左上の「Save」ボタンで保存してください。

この時リボンを追加するブックが開いているとエラーになりますので保存する際はブックを閉じておいてください。
リボンの編集作業が完了しました。
自作アドインリボンにExcel標準をメニューを表示させることが出来ました。

まとめ
今回の作業で自分だけのExcel感がマシマシになってウキウキしています。
今回の作業は自作アドインリボンにExcel標準メニューを表示させるための方法です。
Excel標準メニューだけを色々とまとめたい場合は途中で紹介したリボンの編集画面で独自リボンを作成することが可能ですので、そちらを利用してください。